前两篇文章中,博客搭建的大部分步骤都已经完成了,搭建出来的博客已经可以正常地使用了。但是,作为一个博客系统,没有评论区怎么能行呢?毕竟人的理解都是片面的,很多时候总会出现偏差,需要别人的批评指正。此篇文章就来说一下个人在yilia主题下添加博客评论系统的过程。
踩坑
yilia主题中已经集成了几种博客评论系统:多说、网易云跟帖、畅言、Disqus、Gitment。其中多说于2017年6月1日已经正式关停服务;网易云跟帖于2017年8月1日关停服务(这俩是不是说好的,你关我也关);畅言仍在继续提供服务,但使用需要备案;Disqus服务器位于国外。看起来,似乎只剩下Gitment可以直接使用了,使用方法也很简单,直接把yilia主题下的_config.yml中
1 | gitment_owner: false #Github账号ID |
这些信息填上就行。其中gitment_oauth这里的OAuth应用需要在Github-设置-开发者设置-OAuth Apps(链接)中注册。

此处需要注意的只有Authorization callback URL这一项,这里填写你的博客地址,Application name和Homepacg URL可以随意填写。填写完成后点击注册即可。

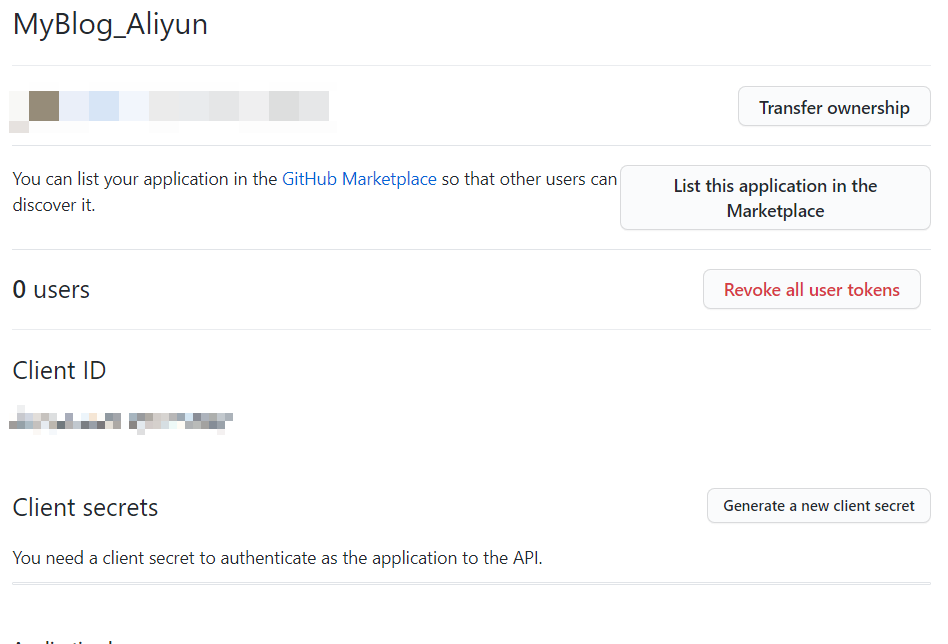
此处的Client ID即为_config.yml文件中需要填写的client_id,而client_secret则需要手动点击Generate a new client secret创建。还有一点就是,在网上看到的其他教程中此处users数为1而非0,不知道是否与此有关,最终完成之后个人发现Gitment模块虽然被渲染到页面上了,但是仅有一个空<div>标签。而依据搜到的一些办法将yilia主题下的gitment.ejs文件中
1 | <link rel="stylesheet" href="https://jjeejj.github.io/css/gitment.css"> |
改成
1 | <link rel="stylesheet" href="https://www.jermey.cn/gitment/style/default.css"> |
同样无济于事,gitment仍是一个空div(可能是我没配置好吧😅)。
看了一下gitment的官方仓库,发现这个项目已经停更4年了,issue中大大小小各种问题。
更换选择
只好继续找别的评论系统,找了一圈,发现有这么两个基于Git仓库Issue的评论系统:utterance和giteement。因为utterance可以同时在多个网站上使用,而giteement由于需要填写回调地址仅能在一个网站上使用;同时giteement需要外部服务器解决跨域问题;且utterance登录时所需的权限也比gitment少很多;对于使用utterance的多个网站仅需要进行一次授权;以及utterance的评论系统是自动初始化而非手动点击初始化等优点,最后个人选择了utterance。
在yilia主题中使用utterance只需要在_config.yml中加入
1 | utterance: |
同时,在yilia主题中的layout/_partial/article.ejs中<% if (!index && post.comments){ %>这一句之后插入
1 | <% if (theme.utterance && theme.utterance.enable){ %> |
再重新生成静态文件即可。至此,评论系统添加完成。
参考资料
发布时间: 2021-02-16
最后更新: 2024-05-12
本文标题: 添加博客评论系统——yilia主题
本文链接: https://cloudflare.luhawxem.com/2021/02/16/BlogCommentSystem/
版权声明: 本作品采用 CC BY-NC-SA 4.0 许可协议进行许可。转载请注明出处!